- Aug 02 Fri 2013 00:50
wordpress漢化主題
- Aug 02 Fri 2013 00:47
wordpress漢化主题
http://yiranboke.com/wp/tag/%E4%B8%A4%E6%A0%8F%E5%BC%8F/
wordpress企业主题
wordpress汉化主题 Encounters lite (企业主题/cms主题)
阿Q_Li | 2013 年 6 月 24 日 | 0条评论 | 321次浏览
主题:Encounters 作者:Styled Themes 汉化:怡然博客 语言:英文/中文 类别:企业主题 [...]
wordpress汉化主题business lite (企业主题/cms主题)
阿Q_Li | 2013 年 6 月 22 日 | 0条评论 | 303次浏览
主题:business lite 作者:CyberChimps 汉化:怡然博客 语言:英文/中文 类别:企业主 [...]
wordpress汉化主题 Foxy (企业主题/幻灯片)
阿Q_Li | 2013 年 6 月 3 日 | 0条评论 | 359次浏览
很久没有为大家带来本站原创的汉化主题,看看时间,也接近两个星期了。暂时结束忙碌的日子,终于有空发布一下汉化主题 [...]
wordpress汉化主题 attitude (企业主题/CMS主题/幻灯片)
阿Q_Li | 2013 年 5 月 21 日 | 2 条评论 | 482次浏览
怡然博客wordpress频道为大家汉化theme horse另一款——attitude。这是一 [...]
wordpress汉化主题Eclipse(企业主题/CMS主题/幻灯片)
阿Q_Li | 2013 年 4 月 24 日 | 0条评论 | 502次浏览
今天为大家奉上的CyberChimps创作的Eclipse,已经汉化完毕。之前本站也曾汉化过该作者的另一个主题 [...]
wordpress汉化主题iFeature(企业主题/CMS主题/幻灯片)
阿Q_Li | 2013 年 4 月 12 日 | 5 条评论 | 923次浏览
今天怡然博客wordpress频道为大家带来的wordpress主题是由CyberChimps开发的ifeat [...]
wordpress汉化主题infoway(企业主题/CMS主题)
阿Q_Li | 2013 年 4 月 8 日 | 8 条评论 | 892次浏览
主题:Infoway 作者:InkThemes.com 汉化:怡然博客 首发:怡然博客wordp [...]
wordpress汉化主题Mantra(博客/企业主题/幻灯片)
阿Q_Li | 2013 年 3 月 11 日 | 4 条评论 | 675次浏览
经过辛苦的汉化,终于完成了Mantra这个wordpress主题的汉化了。这是一个很强大的主题。强大到什么程度 [...]
wordpress汉化主题企业主题Clean Retina 1.2.4
阿Q_Li | 2013 年 2 月 18 日 | 0条评论 | 455次浏览
这是怡然博客汉化的第一个wordpress主题,该主题的适应性较好,可以很好适应手机和平板电脑等移动设备。(主 [...]
公告
本站承接wordpress主题的汉化工作,价格面议。有需要者可以联系yiranboke@hotmail.com
- 该功能还未被激活。
标签
CMS主题 HelloMetro ifeature iphoto metro风格 pinboard simple catch Sugarhostswordpress主题 Wordpress教程书籍wordpress汉化主题 一栏式 三栏式 两栏式 主题使用说明 二栏式企业主题 博客主题 四栏式 图片主题 幻灯片 无边栏 杂志主题 淘宝客主题 轻博客主题
电影下载
- Aug 02 Fri 2013 00:14
[教學]網頁版型切圖與輸出(Fireworks+Dreamweaver版)
來源:
http://kav68795.pixnet.net/blog/post/25885405
今天來分享一篇教學,說明網頁設計相當重要的基本功-版型切圖的原則與流程,由於網頁的版型變化相當多元且能夠進行版型設計與切圖的軟體也很多,日後設計嵐會一一分別做說明,今天先以設計嵐自己最常使用的『Fireworks+Dreamweaver』搭配來說明。
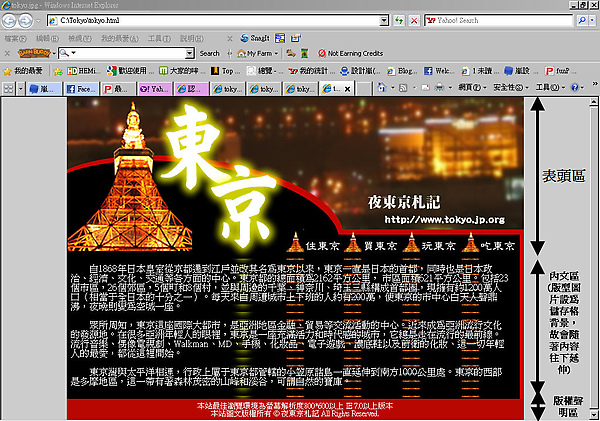
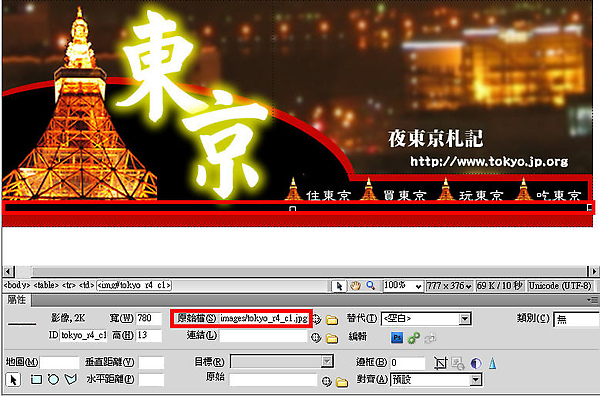
◎先來看看完成畫面:

這次的說明範例算是簡單的版型架構,主要分三個區域:
‧表頭區:包含Logo、網站名稱與連結按鈕
‧內文區:放置網頁文字、圖片等內容的區域,而此區的版型輸出後將設為背景底圖,好讓版型可隨內容增加而往下延伸。
‧版權聲明區:放置版權宣告相關資訊,此區在版型設計時不用製作,切圖輸出後在Dreamweaver製作即可。
p.s.在本文將暫時不討論版型的製作設計,相關教學將以另文介紹。
1.切圖的原則:雖然不同的版型結構,就有不同的切圖方式,但是基本原則將是不變的。
a.切圖時不要切得太零碎,數量雖沒有規定,但是太多太少都不好,要依照構圖而定。
b.依據單元作分割:例如Logo、按鈕等等都要分作不同的分割區。
c.根據目的作分割:有需要設定連結或是動態效果的要單獨切一塊。
d.注意放置內文時,版面如果需要延伸時,一定要切一塊延伸區。
e.上述的重點都分割了,剩下的比較次要的就可以自己切一塊。
f.分割時,每個分割區要貼緊,彼此之間不要有空隙,否則會造成多餘的分割。
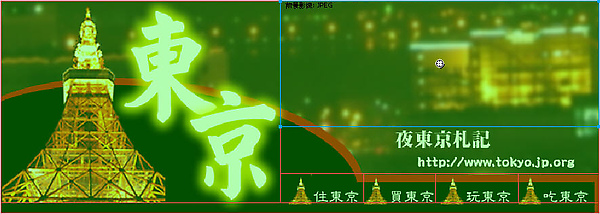
我們進一步用下圖版型來圖解說明:

‧上圖中的1:為Logo區,完整的切出一塊適當大小即可。
‧上圖中的2:為網站名稱,但由於我想在此設定回首頁的超連結,所以也單獨切一塊。
‧上圖中的3、4、5、6:為按鈕區,基本原則就是一個按鈕切一塊分割。
‧上圖中的7:這一個分割很重要,由於版型最右邊有設計色塊邊緣(如下圖),為了放置內容時可以往下延伸,一定要單獨切出這一塊最為延伸背景底圖之用。

‧上圖中的8:就只是一般底圖區,沒有特殊的目的,單獨切成一塊即可。
綜合以上規畫,我們將在這個版型上分割區8個分割區域。
2.執行Fireworks中的工具箱→網站→矩形分割工具

3.依照規畫在版型上拖曳以建立分割區(如Logo區的切割)

4.建立分割區後可使用『工具箱』→『指標工具』進行分割區大小的調整。

5.游標放在分割區的邊緣可以進行拖曳調整大小。

6.重複上述動作將整個版型完成所有分割區的建立(完成如下圖所示)

上圖中的每一個紅線框中的淺色區域都是分割區。
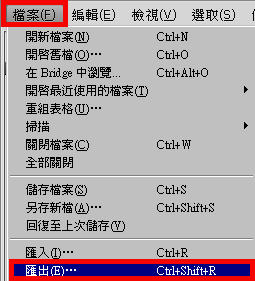
7.接著進行匯出,執行功能表列檔案→匯出。

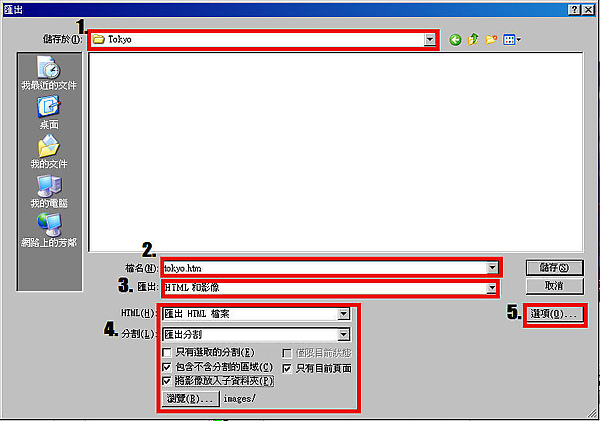
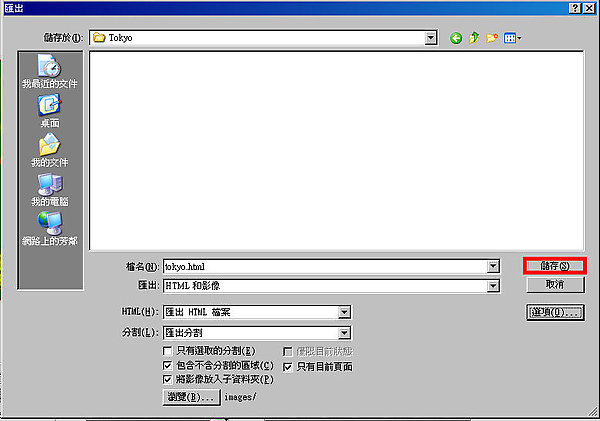
8.會看到下圖的設定畫面。

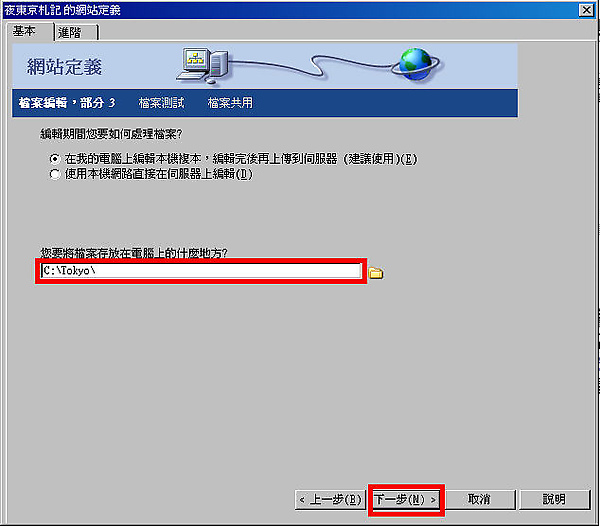
‧上圖中的1:選擇匯出後存放的資料夾(請事先在C:\\建立一個以英文或數字命名的新資料夾(ex.Tokyo)。
‧上圖中的2:指定輸出後的網頁檔檔名(以英、數命名)。
‧上圖中的3:選擇輸出的格式為『HTML和影像』。
‧上圖中的4:第一項『只有選取的分割』不要勾選,否則只會輸出其中一個區域,其餘項目則全都勾選。
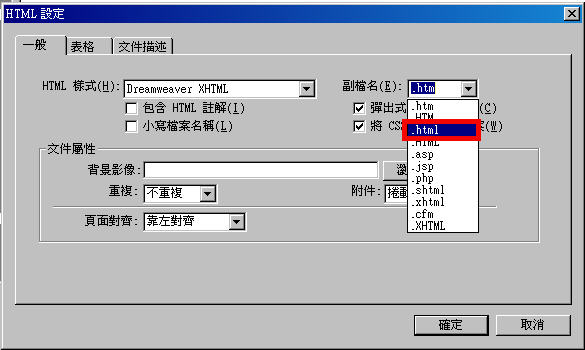
‧上圖中的5:上述動作設定完成後請點選『選項』進入設定畫面。

在『一般』標籤中最重要的就是『副檔名』,請選擇.html的格式,否則在Dreamweaver中製作連結會出現無法連到其他頁面的情況。

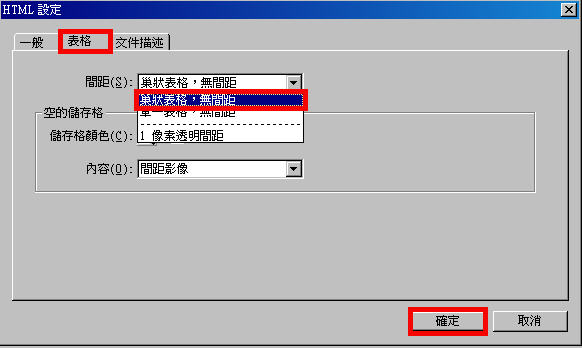
在『表格』標籤中,『間距』的項目請設定為『巢狀表格,無間距』,方便後續在Dreamweaver中編輯,設定完成後按下『確定』離開。

回到剛剛的畫面後按下『儲存』便完成。版型的切圖和輸出到此步驟便大功告成,但為了學習完整特別加碼放送後續在Dreamweaver中如何處理的說明示範。
9.開啟Dreamweaver後進行網站定義動作,執行『網站』→『新增網站』。

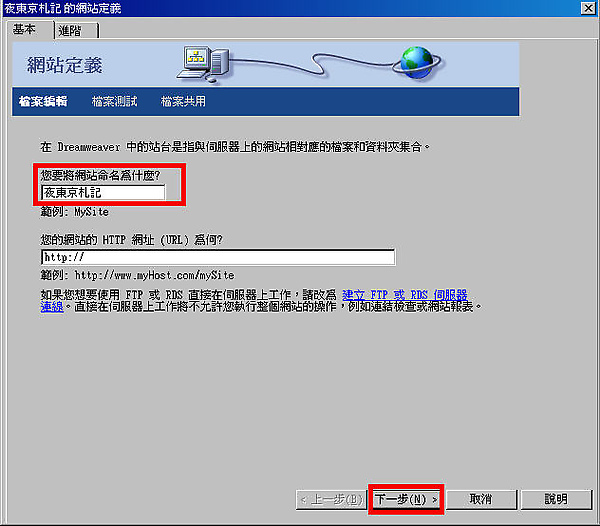
10.第一個畫面設定專案名稱,完成後按下一步。

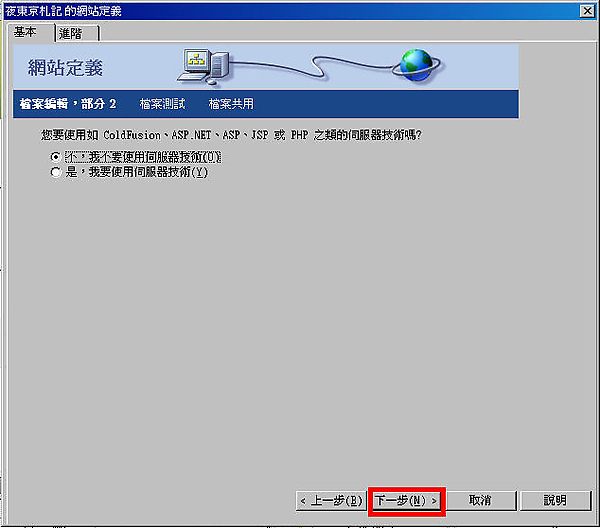
11.第二步選擇『不,我不使用伺服器技術』→『下一步』。

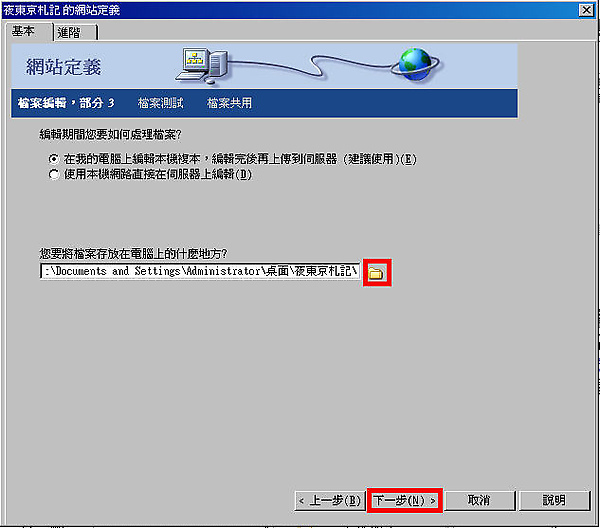
12.下一步設定網站專案資料夾路徑,點選黃色資料夾圖示。

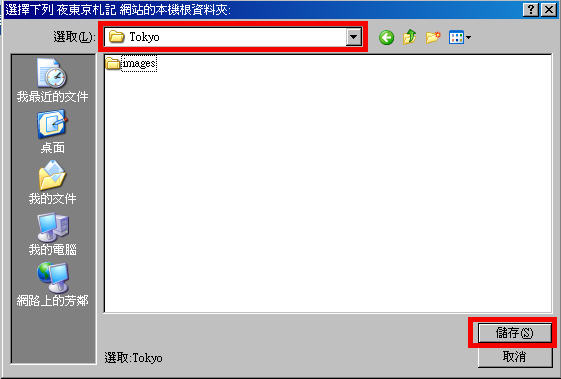
選取剛剛分割版型後輸出的目標資料夾→儲存。

回到剛剛畫面後按『下一步』。

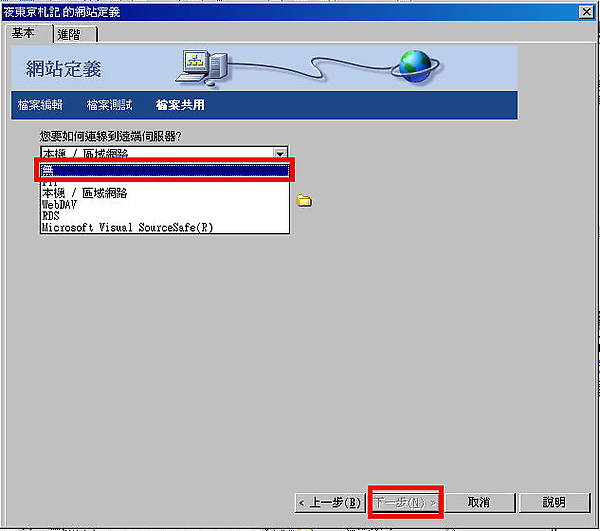
13.接著設定遠端伺服器的連線,請選擇『無』,然後按『下一步』。

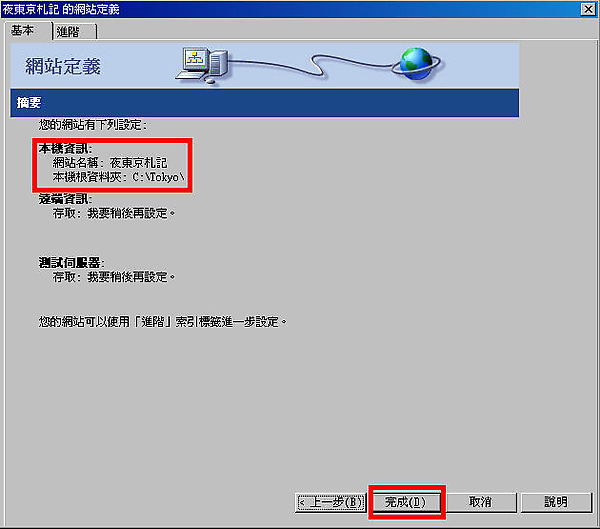
14.確認設定資訊無誤後按下『完成』。

15.完成網站定義後會在『網站』面板看到專案設定,接著在tokyo.html上連點兩下開啟編輯。

16.Fireworks會根據我們的分割數量以『表格』的型式放置版型圖片,首先我們要在表格最下方新增一列作為『版權聲明區』。

a.如上圖點選版型分割最下方的圖片,然後按下鍵盤上的『→』方向鍵,讓段落游標移到此圖片的後面。
b.然後按下鍵盤上的『Tab鍵』,便會在表格最下方新增一列(如下圖紅框處)。

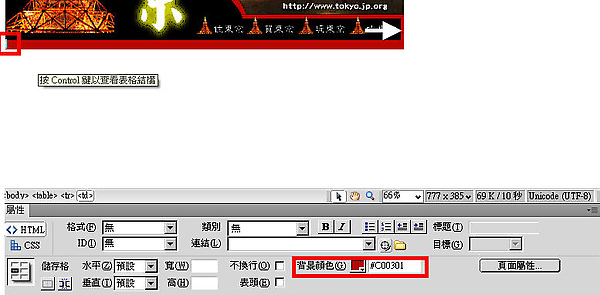
17.接著設定此儲存格的背景色,讓色彩與版型最右邊的色塊顏色相同。

a.將游標放在最後一列的儲存格中
b.屬性面板→背景顏色,設定為與版型延伸色塊相同的色彩。(結果如上圖)
18.接著設定頁面內文區的底圖。
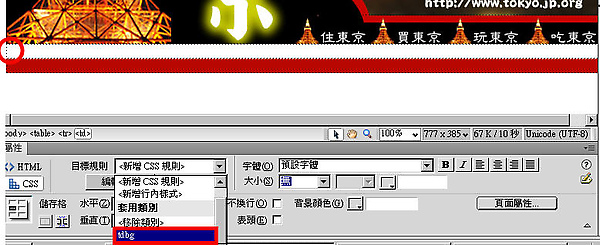
a.先點選下圖紅框處的圖片,然後從屬性面板的『原始檔』確定圖片檔名,確定後按下『Delete鍵』將圖片刪除。

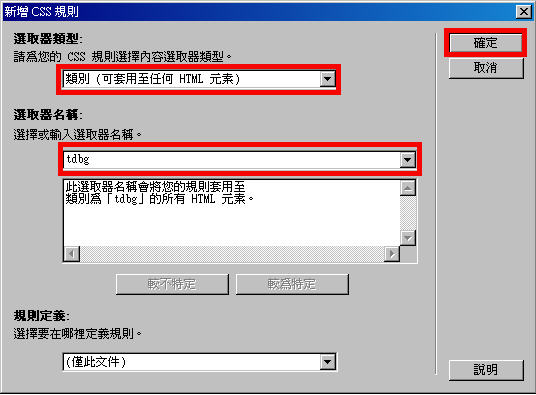
b.接著到『CSS樣式』面板→『新增CSS規則』。

c.選取器類型設定為『類別』,並自訂一個選取器名稱,然後按下確定。

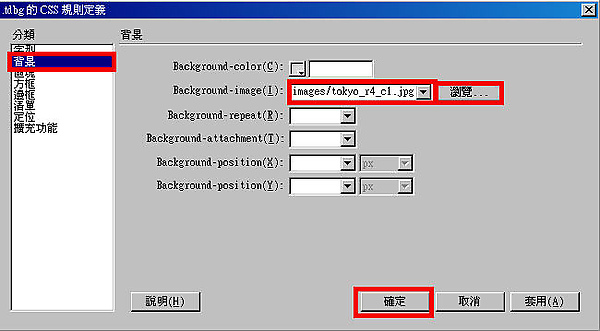
d.接著選取左邊的『背景』分類,在background-images的項目中,將剛剛刪除的圖片設為背景底圖,完成後按下『確定』離開。

p.s.關於CSS規則的設定與說明,請參考『嵐設』其他關於CSS的教學文章。
e.接著將段落游標放在內文區的儲存格中→屬性面板→目標規則→選取剛剛設定的CSS規則作套用,便可將版型圖片以底圖的方式設定在儲存格中。

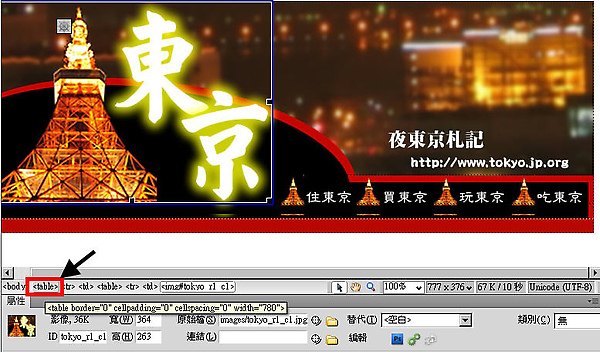
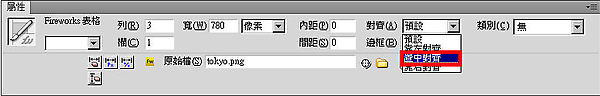
19.接著將整個版型表格置中在頁面上,讓版面更整齊。
a.將游標放在版型表格中另一處,接著點選邊及區左下角『標籤編輯列』中最左邊的<table>(下圖箭頭指處),這個動作可以讓我們選到整個表格。

b.接著在屬性面板的『對齊』欄位設定『置中對齊』,讓整個表格置中在頁面上。

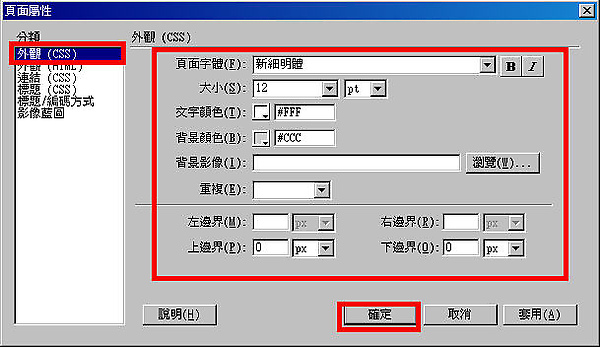
20.接著設定整個頁面的屬性,決定邊界、頁面文字格式以及頁面底色等等,讓畫面更完美。
a.執行『修改』→『頁面屬性』。

b.在外觀(CSS)的分類中設定頁面的文字格式、頁面的背景色以及這邊我讓上、下邊界都為0,這麼做可以讓我們的版型在放入內容後頂天立地沒有多餘的空隙。完成後按下『確定』離開。

21.最後加上版權聲明文字以及放入內文字作確認,如果覺得沒有問題,版型的整理就大功告成。

p.s.上圖內文轉載自『旅遊氣象』網站,本版型純粹教學示範用,為虛構網頁。
日後設計嵐將會持續介紹關於版型的製作、CSS的設定以及Dreamweaver和Fireworks的操作介紹文章,所以有些操作不熟練的可以透過相關文章進行學習。
- Aug 02 Fri 2013 00:07
視覺設計相關
http://www.pixnet.net/blog/articles/category/16/hot/4
設計文章
Facebook 推出「大腳與雪怪」免費"動態"表情(會動的)下載 ^^
FaceBook 在「表情符號」推出之後,近日動作頻頻哩!日前推出「小小兵」以及「Anooki」雪... (繼續閱讀 )
- Aug 02 Fri 2013 00:07
Photoshop配置技巧幫你事半功倍
雖然你可能已經了解Photoshop 的方方面面,但是想充分發揮它的潛能,還必須掌握一些實用的技巧。今天我們介紹如何通過Photoshop 的各種設置如首選項、自定義以及各種雜項來適應我們的軟件使用偏好。
Photoshop “首選項”的設置
1、在“編輯>首選項>文件處理[Ctrl+K, Ctrl+2]”中,你可以對顯示在“文件>最近打開文件”子菜單中最近打開的文件設置數目。Photoshop 會秘密地對最近的30個文件保持追踪記錄,但它不會理會你所指定的編號:它只會顯示出你指定的幾個條目。實際上,你可以增加里面所顯示的最近文件數,這樣就能夠方便你迅速地查看。
2、Photoshop 要求一個暫存磁盤,它的大小至少要是你打算處理的最大圖像大小的三到五倍——不管你的內存究竟有多大。
例如,如果你打算對一個5MB大小的圖像進行處理,你至少需要有15MB到25MB可用的硬盤空間和內存大小。
3、如果你沒有分派足夠的暫存磁盤空間,Photoshop 的性能則會受到影響。Photoshop 所佔用的聶存受到可用暫存磁盤空間的限制。因此,如果你有1GB大小的內存,並指示Photoshop 能夠使用其中的75%,但僅有200MB能夠用作設計時的暫存磁盤,那麼大多數情況下,Photoshop 就會使用200MB。
注意:要獲得Photoshop 的最佳性能,將你的物理內存佔用的最大數量值設置在50%~75%之間。[Ctrl+K, Ctrl+8](編輯>首選項>內存與圖像高速緩存)。
你不應將Photoshop 的暫存磁盤[Ctrl+K, Ctrl+7](編輯>首選項>增效工具與暫存盤)與你的操作系統設置在同一個分區,因為這樣做會使Photoshop 與你的操作系統在爭奪可用的資源,這樣就會導致整體性能的下降。
4、在打開Photoshop 時按下Ctrl和Alt鍵,這樣你就能在Photoshop 載入之前改變它的暫存磁盤。
5、要將所有的首選項還原為默認值,就在打開Photoshop 或ImageReady之後立即按下Ctrl+Alt+Shift。此時就會出現一個對話框,詢問你是否確認需要重置。
6、通常選擇一個歷史記錄接著對圖像進行更改時,所有活動記錄下的記錄都會被刪除,或者更準確地來說,是被當前的記錄所替代。然而,如果你啟用了“歷史記錄”浮動面板中的“允許非線形歷史”選項,你就可以選擇一個記錄,對圖像做出更改,接著所做的更改就會被附加到“歷史紀錄”浮動面板的底部,而不是將所有活動記錄下的記錄都進行替換。你甚至還可以在不失去任何在其下方的記錄的情況下刪除一個記錄。
注意:在歷史紀錄之間的水平線顏色指示了它們的線性關係。用白色進行分割表示線形歷史紀錄,而黑色則表示非線形歷史記錄。
一個非線形歷史不僅非常佔用內存,它也十分地令人難以理解。
7、可以使用“編輯>首選項>文件處理”中的“圖像預覽”選項[Ctrl+K, Ctrl+2]來保存自定義的圖標以,並預覽Photoshop 文檔的圖像:
“總是儲存”:將自定義圖標或是圖像預覽(在Photoshop “圖像”頁卡中的圖像“屬性”對話框內)保存到你的圖像中。
注意:啟用圖像預覽通常會將文件大小增加大約2KB。
“儲存時詢問”:能夠讓你在“儲存為”對話框中觸發“縮略圖”選項。
注意:這個選項並不是真正地會在保存時詢問;它僅僅是當你保存圖像時讓“縮略圖”選項可用。
“總不儲存”:禁用圖像預覽及自定義圖標。這個選項同時也會禁用“儲存為”對話框中的“縮略圖”選項。
小貼士:你可以通過Photoshop 中圖像的“屬性”對話框的“圖像”標籤頁中,“生成縮略圖”選項來觸發生成圖像預覽。Photoshop 自定義設置
8、有一個方法能夠刪除你不需要的增效工具(.8be)、濾鏡(.8bf)、文件格式(.8bi)等等,那就是將它們的文件名(或包含它們的文件夾)之前使用一個顎化符號(~)。Photoshop 就會自動忽略任何以“~”開頭的文件或文件夾。
例:要禁用“水印”增效工具,只需要將文件夾的名字改成“~Digimarc”。
9、你可以通過對你喜歡的應用程序在“Helpers”文件夾中創建快捷鍵來自定義“文件>跳轉到”以及“文件>在選定瀏覽器中預覽”菜單。
要將你喜歡的圖像應用程序添加到Photoshop 的“文件>跳轉到”子菜單中,只需要在“Jump To Graphics Editor”目錄下創建一個快捷方式。
要在ImageReady的“文件>跳轉到”子菜單中創建你自己的HTML編輯器,你可以在“Jump To HTML Editor”目錄下創建一個指向你所需要的應用程序的快捷方式。
要在你的“文件>在選定瀏覽器中預覽”子菜單中添加你喜歡的瀏覽器,那麼就在“Preview In”目錄中創建一個快捷方式。
注意:要在相關的菜單中顯示你所設置的應用程序,你需要重新啟動Photoshop /ImageReady。
關於“在選定瀏覽器中預覽”的建議:要在“文件>在選定瀏覽器中預覽”子菜單(或“在選定瀏覽器中預覽”按鈕)中選擇瀏覽器,可以將這個瀏覽器設定為默認[Ctrl+Alt+P]。這個瀏覽器很快就會設置生效,且在下一次你啟動ImageReady時也會續留。
注意:雖然在“文件>跳轉到”子菜單中你可以添加其它的圖像應用程序,但你無法改變它們所默認的圖像應用程序。ImageReady的默認“跳轉到”的圖像應用程序是Photoshop ,而Photoshop 的默認“跳轉到”的圖像應用程序是ImageReady。
10、要讓Windows(特別是95/NT)使用定制的顯示器匹配曲線,只需要如下操作:
(1)在開始菜單的“啟動”中刪除“Adobe Gamma Loader”。
(2)確定ICM曲線的路徑/名稱(基本上是處在C:\WinNT\System32\Color\中)。
(3)運行RegEdit,找到如下項目:
HKEY_LOCAL_MACHINE>Software>Adobe>Color>Monitor>Monitor0
(4)創建一個新的項,叫做“Monitor Profile”
(5)在這個顯示器曲線的項中輸入步驟2中的路徑/名稱。
注意:在設置了這個曲線後,由於Adobe Gamma已經重新配置了Adobe Gamma Loader,因此不要再運行它。Photoshop 其他雜項設置
11、要想釋放你的內存,你可以選擇“編輯>清理>歷史紀錄”,但這樣做就清空所有打開文檔的歷史紀錄。
注意:如果僅需要清理活動文檔的歷史紀錄,那麼請按下Alt鍵並在歷史紀錄浮動面板菜單中選擇“清除歷史紀錄”。這樣就能夠在不改變圖像的情況下清除所有的歷史紀錄。
警告!以上的命令是無法撤銷的!
12、要計算圖像文件的大小,可以使用以下等式:
文件大小=分辨率的平方x寬x高x色深/8192(bit/KB)
如果是24位的圖像,例如處在屏幕分辨率為72dpi時則使用:文件大小=寬x高x3/1024
小貼士:用1024去除(KB/MB)就能夠以MB來決定文件的大小。
13、要確保直方圖的級別對話框精確,則關閉“編輯>首選項>內存與圖像高速緩存”[Ctrl+K, Ctrl+8]中的“使用緩存統計”鉤選框。
14、要創建網絡安全顏色,須確保色彩的R、G和B元素都是十六進制數的33或十進制的51的倍數,任何以下的值都是可接受的:00 (0)、33 (51)、66 (102)、 99 (153)、CC (204)、FF (255)。
15、由於壓縮算法是對JPEG和PNG的像素為8的正方形可用,因此如果圖像文件能夠按8進行切割,它的大小就能夠有所縮減。
- Aug 01 Thu 2013 23:50
[Photoshop教學] 最簡單、快速的去背,並合成照片

剛剛在知識家看到有網友發問怎麼樣快速去背,看他的意思是要結合反轉選取以及圖層概念,我直覺地想到不就是魔術棒工具就可以快速達到了嗎?!所以心血來潮來寫一篇簡單的photoshop魔術棒去背教學。
1.首先準備好一張你要去背的圖片,因為是要用魔術棒工具,所以背景要純粹一點。(我準備的圖片如下)
- Aug 01 Thu 2013 23:47
[推薦] 超好用的照片編輯/排版軟體《PhotoScape 3.3 繁體中文版》

繼"免費偶而跳出視窗請你註冊付費"的《nEO iMAGING 光影魔術手》
紅了一陣子後,
OMG!竟然又出現一個台灣人自製免費ㄉ照片處理軟體《PhotoScape》!

兩者相較,《光影魔術手》比較趨向於照片的處理,比如白平衡、正片、負片、曝光度等等,
- Aug 01 Thu 2013 23:43
Photoshop 網頁版面切割與輸出設定
如何用Photoshop輸出網頁格式
- Aug 01 Thu 2013 23:41
Photoshop無中生有自己做16 – 剪裁特殊形狀圖片
大家好,今天又到了來幫網友解惑的時候啦。
今天網友提問的是,如何在大圖裡貼上矩形或圓形圖片呢?

簡單來說大有幾個不同工具可以應用,Photoshop的強大就是在同樣的效果可以用不同的方式做出來達到相同成效
這是今天的範例圖!
我要把左邊的老虎挖成圓形貼到右邊的老虎照片上
【選取工具】
選取工具中可框選的是圓形和矩形範圍,可以再框選後再透過增加選取範圍(shift)、減少選取範圍(Alt)來框選不同的形狀
如果要畫出正圓或正方,要在拉範圍時按著shift,
在滑鼠不放開的狀況下若要移動選取範圍可搭配空白鍵移動
框選完範圍後即可複製(ctrl+c)然後到目的地的照片貼上(ctrl+v)
如果大小需要再調整,執行「編輯→變形→縮放」
要像範例圖那樣有邊框的話就利用上一篇的「筆畫」功能
完成!
【矩形工具】
另一種方法步驟比較一多點點但可以選擇的形狀比較多,像是有可以調整圓角的框和多邊形
改成「路徑」狀態
挑選形狀
像選取工具一樣使用畫出範圍

但這裡畫出來的並不是選取範圍喔,而且不滿意要改變尺寸大小位置都可以直接變形移動很方便
當確認形狀了之後在矩形工具的執行狀態下點擊右鍵,並選擇「製作選取範圍」

這時候就可以複製並且貼到新位置囉
【遮罩與延伸各種形狀】
再來的遮罩方式不是把原照片「剪」成要的形狀,而是把它「塞」進調整好的形狀
有什麼不一樣呢?
前者就只能調整大小,後者如果對照片位置不滿已還可以再調整,來看看怎麼做吧
我們現在改用矩形工具中長得像變形蟲的特殊形狀

這次直接畫在目的地的照片上面先把預定位置畫出來
需要注意的一點是特殊形狀的狀態下右鍵不會出現製作選取範圍的選項,而是會出現選擇其他形狀

所以要切到像圓或方再回頭按右鍵選取

變成選取範圍後,接著新增一個圖層,在圖層中用油漆桶灌入顏色(什麼顏色都可以,並不影響)

然後把要放入這個圖形的照片整張複製貼上來
要注意得是圖層的順序,照片要放在剛剛填的形狀圖層的上方
然後右鍵,選擇「建立剪裁遮色片」
鏘啷~
照片就塞進設好的框框裡面囉
現在可以在調整照片的大小位置以符合這個框
如果要改變圖形範圍,再到剛剛填色的圖層去畫出(或框選填色)新的範圍,這樣照片就會顯示在這個範圍中了
要做邊框效果的話也要做再這層加入筆畫
等到都確認不再改變、或是要減少圖層時,再回到照片圖層,右鍵選擇「向下合併圖層」,就變成獨立圖形的圖層而不是遮色片了~
加入有文字,完成~

以上就是今天的內容囉,兔子現在正在營隊ing中,如果網友們有問題要問我可能沒辦法太迅速的回答喔請大家見諒
- Aug 01 Thu 2013 23:34
20 Photoshop 網頁設計工具
|
Photoshop 提供了切片工具、影像最佳化等網頁製作工具,當您在製作網頁時,多加利用 Photoshop 的網頁設計工具就可以快速完成手上的專案。 網頁設計時使用的單位是「像素」,您可以修改 Photoshop 使用的單位,點選功能表 [ 編輯 > 偏好設定 > 單位和尺標 ] ,將單位改為「像素」即可。 網頁最佳化 目前常用的網頁瀏覽器,可支援 GIF、JPG、PNG 的影像格式。Photoshop 的影像最佳化可以壓縮影像,縮短檔案的下載時間,避免造成網站伺服器與網路流量的負擔。 若您需要使用 Photoshop 對目前編輯的影像進行最佳化,請點選功能表 [ 檔案 > 儲存為網頁與裝置用 ] 以開啟設定的對話框。接著,您可以從「預設集」選擇不同的影像壓縮設定,預覽視窗將會即時顯示最佳化的影像,對話框的下方會顯示最佳化之後的檔案大小。
GIF 格式適用於記錄色彩單純與線條簡單的影像(例如卡通風格的影像),使用 GIF 格式壓縮,不但檔案的體積比較小,而且影像的品質也較佳。 版面設計與螢幕解析度 設計時必須考慮螢幕的解析度,因為每位訪客的螢幕解析度設定都不同,請瞭解網頁在不同解析度螢幕所呈現的效果。早期電腦使用者的螢幕解析度以 640 x 480 或 800 x 600 像素為主,而目前則設定為 1024x768 或 1280x1024 較多,甚至 FullHD 的解析度更高達 1920x1080 或 1920x1200,但設計版面時以比例較高的使用者為考量即可。 影像切片的運用 「影像切片」是網頁設計上常用的一種技巧,透過將完整的影像切割成較小的影像切片,訪客瀏覽網頁時可以同時下載影像檔案,減少等候時間。影像切片可依影像的內容選擇最佳化的壓縮格式。 此外,製作網頁互動效果也可以使用切片的方式製作。
切片工具 Slice 切片工具用於建立影像切片。
切片選取工具 Slice Select 切片選取工具用於選取已切割的影像切片,滑鼠拖曳時可以移動切片的位置,雙擊切片即可設定切片的選項。 從圖層自動建立切片 若您製作的影像包含圖層,就可以使用 Photoshop 依據圖層自動建立切片的功能,而且移動或縮放圖層的影像時,切片也會自動調整,讓您節省修改切片的時間。 選取背景以外的所有圖層,點選功能表 [ 圖層 > 新增基於圖層的切片 ] 就可以自動建立切片。 切片選項 切片類型設定為 影像 時,可以設定切片名稱、超連結、目標、訊息文字。
切片類型設定為 沒有影像 時,可以輸入顯示在儲存格內的文字,內容支援 HTML 語法,這部份通常配合 Dreamweaver、FrontPage 等網頁設計軟體編輯內容。
製作滑鼠指向效果影像 滑鼠指向效果影像主要運用於網頁設計,您可以在許多網站上看到互動式的導覽列按鈕。滑鼠指向效果影像實際上是兩個不同的影像檔案,並且使用 JavaScript 程式偵測滑鼠事件來製作互動的效果。 主要影像 - 正常情況下網頁顯示的影像。 次要影像 - 滑鼠游標移入時顯示的影像。 可先使用圖層製作主要影像,接著只要複製圖層,修改為次要影像。 儲存影像時若需放置於同一資料夾,因為作業系統的限制,不能使用相同的檔案名稱。 滑鼠指向效果的 JavaScript 程式需要自行撰寫,或是使用 Dreamweaver 的插入滑鼠變換影像功能。 您可以請參考 CG 數位學習網的 Dreamweaver 線上教學 瞭解實際的操作步驟。 網頁的配色 對許多網頁設計的初學者而言,網頁的色彩搭配達到專業的水準,經常會不知道怎麼著手,Kelvin 老師建議儘量觀摩不同網站的設計,並參考市面上的網頁配色相關書籍,此外,您也可以從配色網站找到實用的資訊: http://www.hlrnet.com/colormatch 樣版網站 Kelvin 老師在 1998 年時在公司擔任網頁設計的工作,當時的網頁設計幾乎從頭到尾都是由設計人員負責,而後端資料庫與程式的部份再交給不同的部門開發。現在,網路上已經有許多樣版網站,提供數量可觀的網頁樣版,適合各行各業的網頁設計。與客戶洽談時,可先從網站搜集適合的樣版提供客戶參考,至於是否請客戶自行到樣板網站挑選,就看您與客戶的交情囉~ Kelvin 老師會推薦的是 TemplateMonster 網站,瀏覽時可選擇不同的設計風格,並提供輸入關鍵字搜尋的功能。 |







































